# react-hook-form
리액트에서 form을 다룰때 편리한 라이브러리. form 작업시 가장 좋은 방법
react-hook-form을 사용하지 않는다면
하나의 기능을 만들고
그 유효성(validation)에 대해 직접 확인하기 위해 아래와 같이 긴 코드로 확인을 해봐야한다.
import React, { useState } from "react";
function ToDoList(){
const [todo, setTodo] = useState("");
const [todoError,setTodoError] = useState("");
const onChange = (event:React.FormEvent<HTMLInputElement>) => {
const {
currentTarget:{value},
} = event;
setTodo(value);
setTodoError("");
}
const onSubmit = (event:React.FormEvent<HTMLFormElement>) =>{
event.preventDefault();
console.log(todo);
if(todo.length<10){
return setTodoError("To do should be longer");
}else{
console.log("submit");
}
};
return(
<div>
<form onSubmit={onSubmit}>
<input onChange={onChange} value={todo} placeholder="Write a to do"/>
<button>Add</button>
{todoError !== "" ? todoError :null}
</form>
</div>
)
};
export default ToDoList;
# react-hook-form 설치
npm i react-hook-form => import
# 장점
useForm을 이용하면 앞에서 사용한
useState,value, onchange 이벤트를 대체할 수 있다.
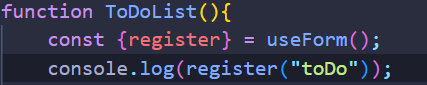
function ToDoList(){
const {register} = useForm();
console.log(register("toDo"));
return(
<div>
<form>
<input placeholder="Write a to do"/>
<button>Add</button>
</form>
</div>
);
}
export default ToDoList;
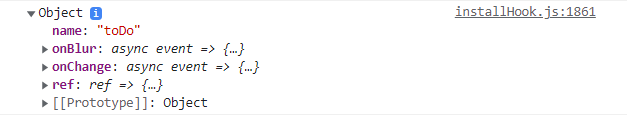
그렇다면 register가 무슨 역할을 하는지 console로 알아보자.

object를 열면 input에 자주 쓰이는 onblur, onchange,onclick이 존재한다.

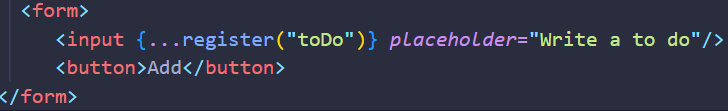
이제 register를 사용하기위해
input의 역할에 console로 확인한 register를 넣어준다.
이렇게하면, onblur, onchange,onclick의 역할을 대신해줄것이다. 앞에 . . . 은 ES6 문법이다.

register 외에 watch가 필요한데

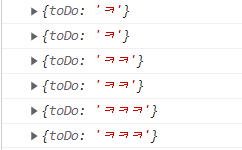
하지만 input에 값을 넣기시작하면...

위 사진처럼 toDo를 key값으로 갖고, input값을 value로 갖는 객체로 변한다.
결과적으로 register는 한줄의 state를 만들어준다.
그리고 watch를 사용함으로써 form을 추적할 수 있게 해준다.
react-hook-form의 장점은 많은 input을 사용할 때 더 잘드러나는데,
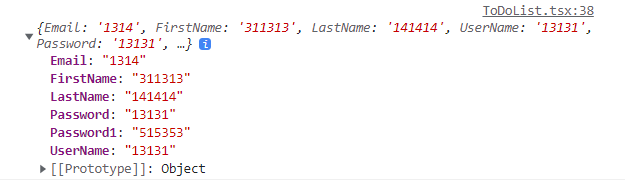
아래처럼 5개의 input을 만든다고 했을때 input의 입력값과 변화값 모두를
잘 확인해 볼 수 있다.
function ToDoList(){
const {register, watch} = useForm();
console.log(watch());
return(
<div>
<form>
<input {...register("Email")} placeholder="Email"/>
<input {...register("FirstName")} placeholder="First Name"/>
<input {...register("LastName")} placeholder="Last Name"/>
<input {...register("UserName")} placeholder="UserName"/>
<input {...register("Password")} placeholder="Password"/>
<input {...register("Password1")} placeholder="Password1"/>
<button>Add</button>
</form>
</div>
);
}
# onsubmit => handleSubmit 으로 대체(+onValid)
데이터가 유효할때 진행되는 함수
function ToDoList(){
const {register,handleSubmit} = useForm();
const onValid = (data:any) =>{
console.log(data);
}
return(
<div>
<form onSubmit={handleSubmit(onValid,)}>
<input {...register("Email")} placeholder="Email"/>
<input {...register("FirstName")} placeholder="First Name"/>
<input {...register("LastName")} placeholder="Last Name"/>
<input {...register("UserName")} placeholder="UserName"/>
<input {...register("Password")} placeholder="Password"/>
<input {...register("Password1")} placeholder="Password1"/>
<button>Add</button>
</form>
</div>
);
}
export default ToDoList;
데이터가 유효하지 않을때 진행되는 함수
html에서도 데이터를 보호 할 수 있는 required가 존재한다
<form
onSubmit={handleSubmit(onValid,)}>
<input {...register("Email",{required: true})}
placeholder="Email"/>
<input {...register("FirstName" ,{required: true})}
placeholder="First Name"/>
<input {...register("LastName",{required: true})}
placeholder="Last Name"/>
<input {...register("UserName",{required: true,minLength:10})}
placeholder="UserName"/>
<input {...register("Password",{required: true, minLength:5})}
placeholder="Password"/>
<input {...register("Password1",{required: true, minLength:5})}
placeholder="Password1"/>
<button>Add</button>
</form>하지만 js를 사용해서 validation을 실행하기로 한다.
이렇게 하면 우리가 input값 중 어느 한칸이라도 채우지 않게되면
우리를 그 칸으로 이동시켜준다..!
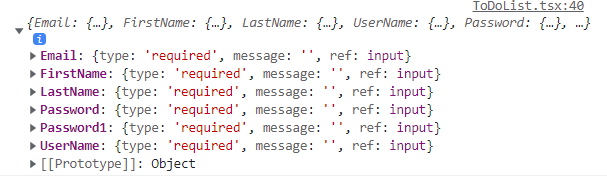
form에서 error 발생시
(1) all blank일때,


error의 타입이 required라고 알려주고 있다.
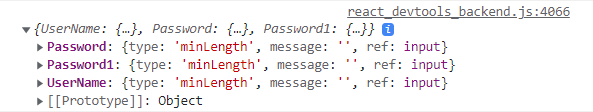
(2) input에 건 조건을 충족시키지 못했을때


error의 type을 요구되는 조건들로 알려주고 있다.
=> 정리하면 단순히 error만을 알려주는것이 아니라 어떤 종류의 error가 발생했는지 알려준다..!!
'Frontend > React' 카테고리의 다른 글
| (19) React -To Do App (1) (0) | 2023.01.26 |
|---|---|
| (18) React - selector modify (0) | 2023.01.25 |
| (16) React- Recoil (0) | 2023.01.21 |
| (1) TypeScript (0) | 2023.01.13 |
| (15) React - styled-components(Themes) (0) | 2023.01.12 |