728x90
■ 개미 군단


- 우선 최소한의 병력을 구성하기 위해선 일개미의 공격력은 도움이 되지 않는다.
- 그렇기때문에 장군개미와 병정개미의 공격력만으로 최소한의 병력을 구성하기로 한다.
- 입출력 예시를 보면 23(hp) = 5(장군개미 사냥력)*4 + 3(병정개미 사냥력)*1로 이루어져있다.
- 위 예시를 통해 장군개미수는 Math.floor함수를 이용해 정수로 구할 수 있다.
- 그리고 매개변수로 주어진 사냥감의 체력 hp를 5로 나눈 나머지를 장군개미로 처리할 체력으로 계산할 수 있다.
- 병정개미도 장군개미의 로직을 똑같이 적용하면 된다.
- 그 후에 반환할때는 일개미로 처리할 체력 hp까지 합산해서 반환하면 된다.
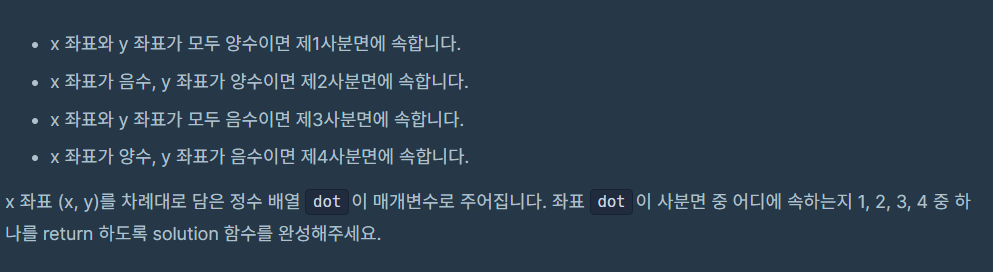
■ 점의 위치 구하기



- 맨 처음 아래 코드대로 실행한 결과 return 값 2,3에서 제대로 반환하지 못했다.
- 그래서 다시 처음부터 생각해보기로했다.
- 이중 for문을 굳이 사용하지 않아도 실행 할 수 있는 방법..!
function solution(dot) {
// 결과값은 0으로 초기화
var answer = 0;
// (x,y)를 담은 정수 배열 dot
// dot.length = 2;
// dot.length의 중복
var length = dot.length;
for(let i=0; i< length; i++){
// dot[0] = x좌표, dot[1] = y좌표일때, => (dot[0],dot[1]);
for(let j =0; j < length; j++) {
if(dot[i] > 0 && dot[j] >0){
answer=1;
}else if(dot[i] < 0 && dot[j] >0){
answer=2;
}else if(dot[i] < 0 && dot[j] < 0){
answer=3;
}else if(dot[i] > 0 && dot[j] < 0){
answer=4;
}
}
}
return answer;
}- 맨 처음부터 생각해보면, dot.length는 길이가 항상 2이기 때문에 굳이 반복문을 사용하지 않아도 된다.
- x,y좌표값은 dot[0]과 dot[1]로 고정되어 있다.
- 그 후에 각각의 사분면에 대한 경우의 수를 나눌 수 있다. => if-else문으로
function solution(dot) {
// 결과값은 0으로 초기화
var answer = 0;
// x,y좌표는 값이 정해져있다. => dot.length의 길이가 항상 2이기 때문에
var x = dot[0];
var y = dot[1];
// if-else 문 사용해서 경우의 수 나누기
if(x > 0 && y >0){
answer=1;
}else if(x < 0 && y >0){
answer=2;
}else if(x < 0 && y < 0){
answer=3;
}else if(x > 0 && y< 0){
answer=4;
}
return answer;
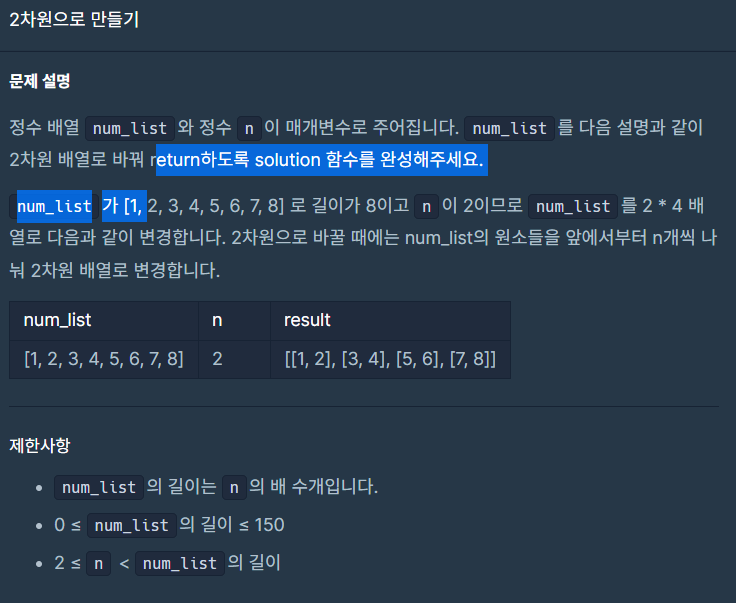
}■ 2차원으로 만들기


- 이 문제는 이차원 배열에 관한 문제인것 같지만, 꼭 자바스크립트의 이차원배열에대해 알지 못해도 풀수 있다.
- num_list 배열을 n개씩 slice한 값들을 모아서 새로운 배열 slices에 반환해 줄 것이다.
- 그래서 우선은 slices 변수를 빈배열로 초기화 시킨다.
- num_list의 길이만큼 반복문을 돌린다.
- 이때 중요한 점은 i의 값을 i += n 만큼 증가 시키는데, => i = i+n과 같은 의미이다.
- 그리고 slices배열에 slice 메서드를 사용해서 i에서 i+n까지의 배열을 반환한다.
- 최종적으로 slices에 모인 배열들을 반환해준다.
- 다른분들이 푼 방식중에 엄청 간단한 방식이 있었다...
- slice메서드는 원본배열을 바꾸지 않는다는것에 비해, splice 메서드를 사용하면 기존 요소를 삭제하거나 추가해서
- 배열을 변경한다.
function solution(num_list, n) {
var answer = [];
while(num_list.length) {
answer.push(num_list.splice(0,n));
}
return answer;
}■ 공 던지기


- numbers가 1부터 시작하기 때문에 => k-1
- numbers의 길이로 나눈 나머지를 인덱스로 해서 반환해주었다.
728x90
'개발 이모저모 > 프로그래머스 알고리즘' 카테고리의 다른 글
| [Algorithm] 프로그래머스 레벨[0] 풀이 - (Javascript)(10) (0) | 2023.04.13 |
|---|---|
| [Algorithm] 프로그래머스 레벨[0] 풀이 - (Javascript)(9) (0) | 2023.04.10 |
| [Algorithm] 프로그래머스 레벨[0] 풀이 - (Javascript)(7) (0) | 2023.04.04 |
| [Algorithm] 프로그래머스 레벨[0] 풀이 - (Javascript)(6) (0) | 2023.03.27 |
| [Algorithm] 프로그래머스 레벨[0] 풀이 - (Javascript)(5) (0) | 2023.03.22 |