728x90
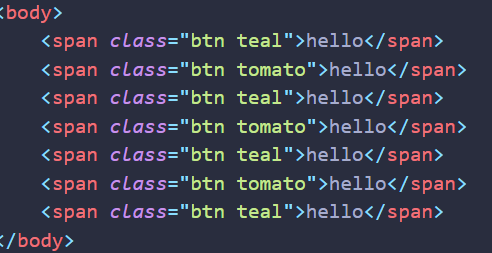
1. class
같은 이름으로 묶을 수 있을때
사용하는것이
class..!
id는 고유해서
한개만 쓸수있지만
class는 여러번 사용할 수 있다는 장점이 있다..!
표기법은 아래와 같다..!


2. layout(position)
layout은 네가지로
나눌 수 있다.
fixed,static,relative,absolute
1) position: fixed;

body에 height를 길게 주고
스크롤을 움직여도
그 자리에 고정된 상태..!
다시말해 fixed를 사용하면
레이어를 부수고
다른 레이어에 위치해있을 수 있다..!
그래서
모든것의 가장 위에 있게 된다.
2) position: static;
정적인 상태로
default로 적용된다..!
3) position:relative;
element가 처음 위치한 곳을
기준으로 상하좌우 움직인다.
4) position: absolute;
top,left, bottom,right를 쓰고
싶을 때 사용할 수 있다.
특이점은
body의 맨 오른쪽, 아래, 왼쪽으로
간다는것..!
부모 박스기준이 아닌
body가 바깥쪽에 있는 가장
relative한 부모가 되기 때문에..


*point*
부모의 position을 relative로 해놓고
자식의 position을 absolute로 하면
원하는대로 좌표를 움직일 수 있다..!
만약 position이 relative를 찾지 못한다면
body를 기준으로 absolute하게 움직이게 됨..!
728x90
'Frontend > Css' 카테고리의 다른 글
| (5) - CSS( State / transition / transformation) (0) | 2022.10.24 |
|---|---|
| (4) - CSS(Pseudo Selector) (0) | 2022.10.24 |
| (2) - CSS(block / inline ) (0) | 2022.10.22 |
| (1)- CSS(HTML 연결방법 / 작성법 ) (0) | 2022.10.22 |