728x90
pseudo Selector는
좀 더 세부적으로 element를
선택해주는것이다.
학원다닐때 안배워서
이번에 인강으로 처음 알게 된 기술..!
익숙해지면 id,class보다
훨씬 더 자주 사용하게 될것 같다.!
자바스크립트 배울때
비슷하게 해봤던것같은데
css로도 할 수 있다니
넘 신기방기~
예를들면

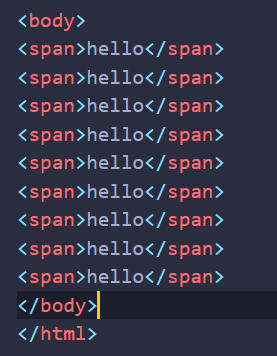
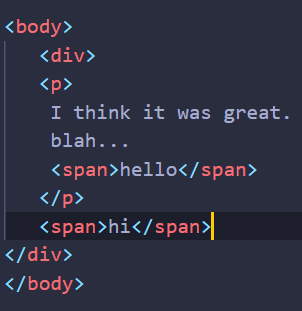
이렇게 span으로만 이뤄진 코드에서
마지막 span의 color만
red로 바꾸라는 문제가 있다.
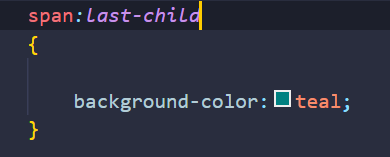
해결책은 두가지인데
앞에서 배운것처럼
span에 id,class를 주는방법
다른 하나는

pseudo selector를 사용하는 방법.!

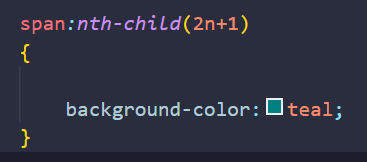
n개를 사용해
홀수/ 짝수로도 색을 바꿔 줄수 있다..!
pseudo selector의
두번째 사용법은

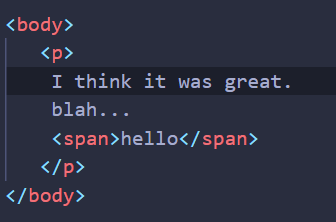
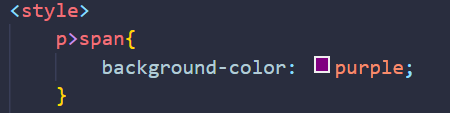
이렇게 p태그 안에있는
span의 색만 바꾸려면..?

부모 안에 속하는 자식의
스타일은..? 이런식으로
생각하면 떠올리기 쉽다..!
그렇다면
세번째 사용법은..!
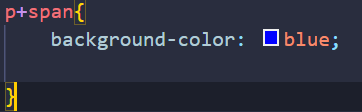
div에 p다음에 있는
span의 색을 바꾸고 싶다면?


플러스는 형제라고 생각하면
떠올리기 쉽다
형제는 immidiately로
바로 뒤에 와야한다.
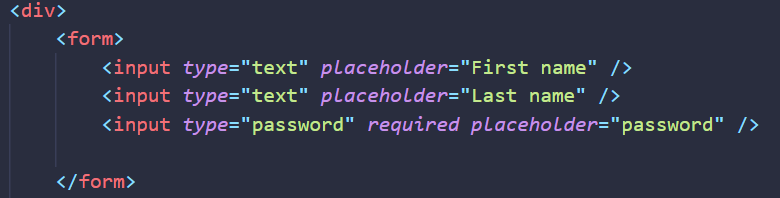
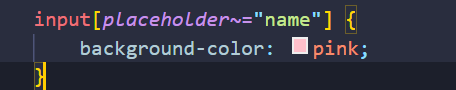
네번째 사용법.
input의 placeholder에서
name으로 시작하는 태그의
배경색을 바꿀때,


~라고 불리는 을떠올리면 생각하기가 쉽다.
728x90
'Frontend > Css' 카테고리의 다른 글
| (5) - CSS( State / transition / transformation) (0) | 2022.10.24 |
|---|---|
| (3) - CSS(class / layout) (0) | 2022.10.24 |
| (2) - CSS(block / inline ) (0) | 2022.10.22 |
| (1)- CSS(HTML 연결방법 / 작성법 ) (0) | 2022.10.22 |