728x90
(1) 자바스크립트가 html과 어떻게 상호작용할것인가?
- document는 console에 있는 내장객체를 이용해
html에 접근한다.

자바스크립트는 단지
html을 읽을 뿐이고,
브라우저가 html 정보가
많이 들어있는 document라는 object를
전달해주는것이다.



타이틀도 자바스크립트를 통해
변경할 수 있다는 것을
알수있다.
이미 셋팅이 다 되어 있기 때문에
우리는 html과 javascript를
따로 연결하지 않아도 된다.
그렇다면
html과 javascript 둘다
타이틀을 변경하였을때
어떤것이 적용될까?



정답은 자바스크립트..!!

이렇게 object인
document를 통해 property까지
접근하고 가져올수 있다..!
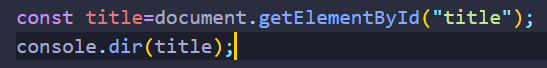
(2) getElementById로 가져오기


이렇게 많은
정보를 가져올 수 있다.
어떻게 데이터에 접근해야겠는지 모를때는
directory를 console.log로
찍어보는 것도 하나의 방법이다.
(2) querySelector 사용하기
일반적으로 가져오는
id,classname이 아닌
querySelector로 가져오게되면
css처럼 가져올수 있다.
단점이 있다면
첫번째 element밖에 가져오지 못한다.

728x90
'Frontend > Javascript' 카테고리의 다른 글
| [Algorithm] 자바스크립트의 9가지 코드 트릭 (0) | 2023.02.20 |
|---|---|
| javascript 대괄호, 중괄호, 소괄호의 의미 (0) | 2023.02.16 |
| (1) 자바스크립트 - 정의 / 데이터타입 (0) | 2022.11.06 |